You're working on some lower thirds, and you've got your ass-kickin', award-contendin' design and animation all worked out and you're riding your keyframe high only to realize... shit. You've got versioning to do. A dozen names and titles, maybe, or region/time zone splits-- whatever. You've done your pretty-making, and now the grunt work comes in.
Open a comp, change the text layer sourcetext, change the other text layer, duplicate the comp, open it up, change the text layer, change the other text layer, duplicate the comp... Yeah, I'd get tired of it too.
Instead of opening any comp (past initial setup), you can change all the text from your Project Panel and have it propagate into each comp automagically using a handy expression that simplifies the process. Let's hit it.
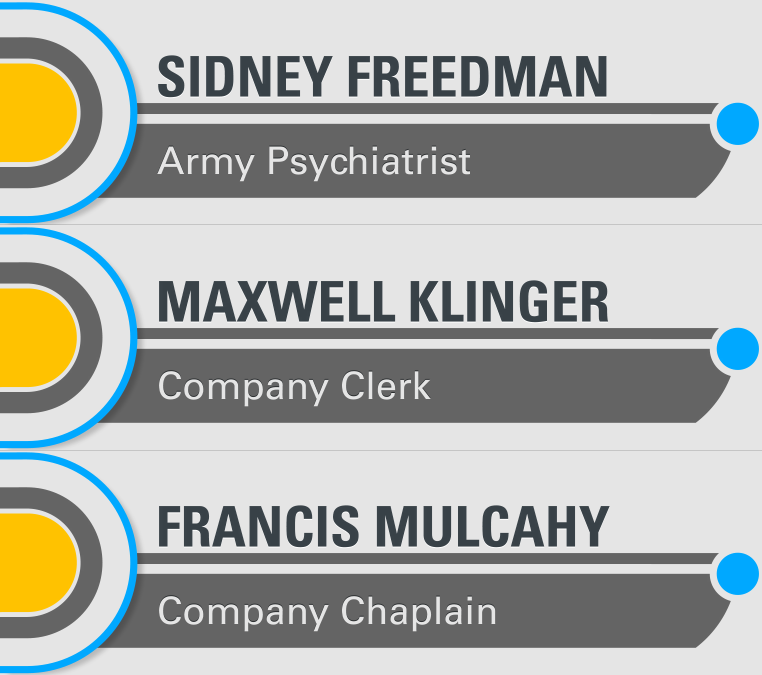
We're going to turn this:

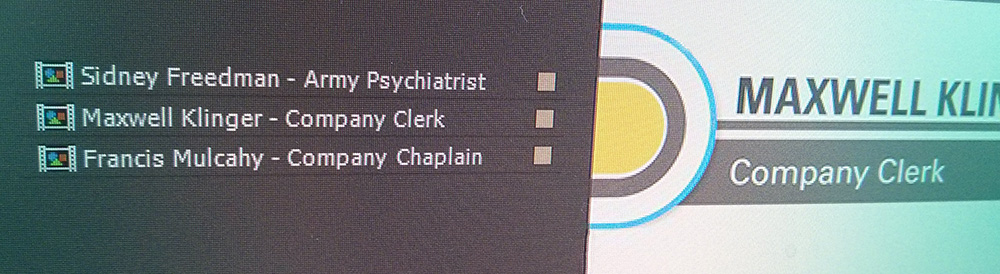
into this:

The Code
We're going to rely on a method called split(). What this does is break apart a string (some text) into an array, so we can make use of parts of the string independent of others.
As a nice change from my inflated code with odd twists of logic and comments, here's the expression in all its entirety and glory. This gets applied to the Source Text field of a Text layer.
thisComp.name.split(" - ")[0]
The Explanation
thisComp.name fetches the name of the comp. That's it-- easy enough, and .split() is what pulls it apart.
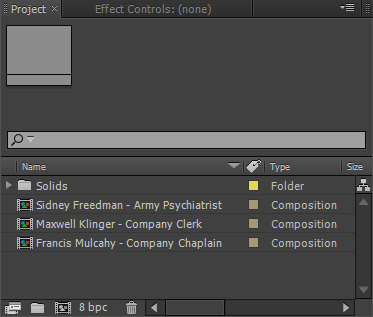
Looking in our Project panel, you can see our comp name is set up with the dash separating each component. That is, we've got Full Name - Title.
We pass the hyphen through the round brackets of split() so it can identify which character(s) will act to split up the text (actually called a delimiter).
So, split(" - ") would give us: "Full Name," and "Title"-- it's properly fractured the comp name string, as expected.
In order to address either component, we address them in its array like any other property.
thisComp.name.split(" - ")[0] // results in "Full Name"
thisComp.name.split(" - ")[1] // results in "Title"
The Application
If we slot these expressions into the Source Text fields on both our primary and secondary text layers, they'll now pull their text from the name of the comp, as determined by the array call. From here, we can duplicate the whole composition, change each comp name and end up with a stack of versions with not so much work after all.

I’m trying to do a simple expression that can split a text in to two lines if the text is longer than 30 characters. But it needs to keep all words complete, meaning that the 1st line should end at the space in between words closest to that 30th character, and the 2nd line should start at the next word.
I’ve been searching all around the internet but I can’t find any way…
item 2
item 3
item 4
thisLayer.split(“,”)[1] // item 2
thisLayer.split(“,”)[2] // item 3
thisLayer.split(“,”)[3] // item 4
thisComp.layer("layerName").sourceText.text.value\n— this tells Javascript to insert a new line wherever it sees it.splitthe text, which turns a String into an Array, but then we’re going tojointhe text, which turns an Array into a String, inserting whatever you want between the elements– in our case, a new line.var text = thisComp.layer("layerName").sourceText.text.value;text.split(",").join("\n");
SHOT 09 – STROKE (precomp in the main comp which contains 3d stroke, particular etc – like brush stroke template)
SHOT 09 – STROKE – PRECOMP (where all my expressions are)
For instance I want my stroke path (which is a mask path as I’m using 3d stroke) to follow the path I draw on the main comp on the layer “SHOT 09 – STROKE”.
comp(“MASTER”).layer(“SHOT 09 – STROKE”).effect(“STROKE COLOR”)(“Color”);
selfComp = thisComp.name;
parentComp = selfComp – thisComp.name.split(” – “)[3]; // Which ideally would give back SHOT 09 – STROKE
Ideally if I made this work I would just true duplicate it and I would always have control over it from the layer on the main comp (controling stroke path, colour, width etc…)
Joao
L3.split(“-“)[0]
L3.split(“-“)[1]
L3.split(“-“)[2]
District Attorney
1995 – 2000
TEXT FOR COMP 1
TEXT FOR COMP 2
TEXT FOR COMP 3
// find the "master" comp var masterComp = comp("MASTER"); // get the "TEXT" controller layer var sourceTextInMaster = masterComp.layer("TEXT"); // look at this comp' name, and get whatever is to the right of the " - " -- this should just be a single number. Because of the way that arrays work in Javascript, we need to subtract 1. var thisCompIndex = thisComp.name.split(" - ")[1] - 1; // Now, put it all together! // From the source text layer in comp Master, split the text up into separate lines, and then get line # (whatever this comp's index is) sourceTextInMaster.text.sourceText.split("\r")[thisCompIndex];text_array[0]+thisComp.layer(“text_1”).text.sourceText+text_array[1]
text_array[0]+thisComp.layer(“text_2”).text.sourceText+text_array[1]